About
In collaboration with the Product Manager, we delved deep into the needs of our business customers to craft a personal solution just for them. We engineered a versatile system that not only organizes content from their websites but also seamlessly integrates with multiple sources. This system doesn't stop at content management; it empowers users to edit and distribute their content across various platforms, making their workflow both efficient and expansive.

Problems to Solve
The landscape of recipe creation is diverse, with large companies navigating through complex software ecosystems. For smaller entities and individual creators, the high costs of such systems are a barrier. This leaves them to tackle recipe management solo, a daunting task given their resources.
Business needs
- Facilitate the creation and broad dissemination of recipes across all digital landscapes, including social networks, blogs, and websites.
- Streamline the process of integrating products into recipes, enhancing both creation and management.
Values
- Establish a unified source of truth accessible to all.
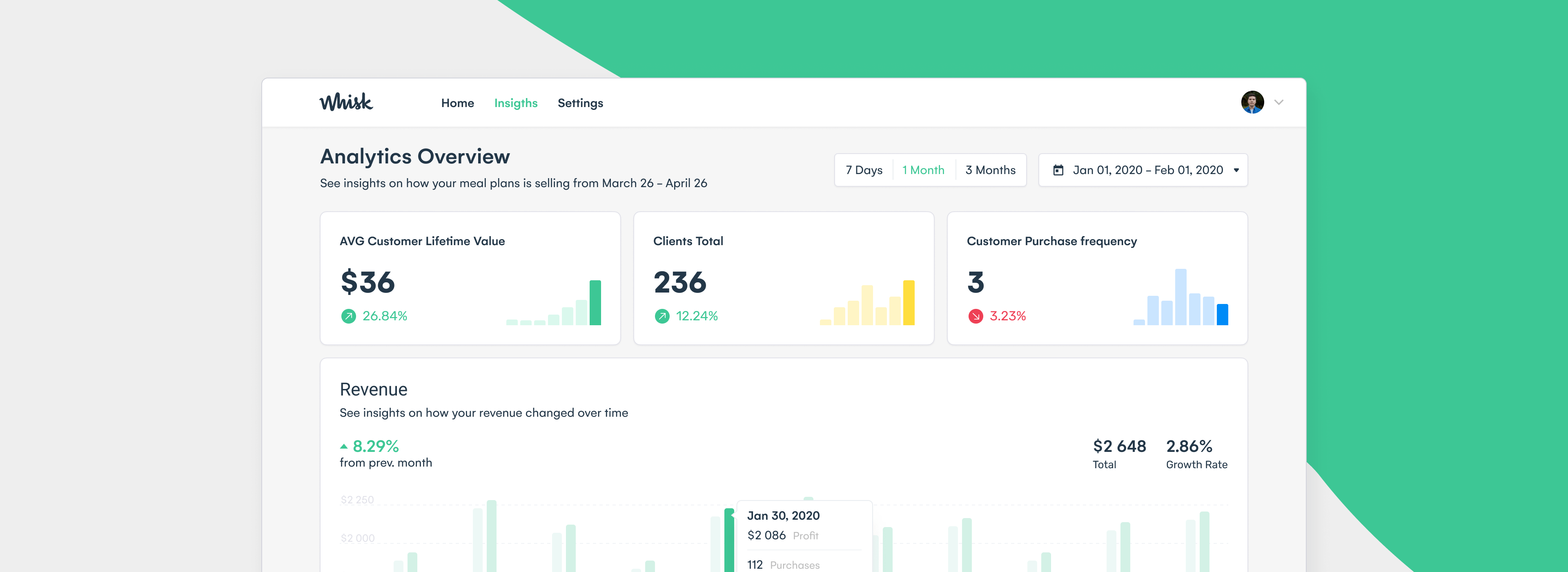
- Provide comprehensive analytics for content oversight.
- Simplify content management for effortless control.

Addressing User Challenges
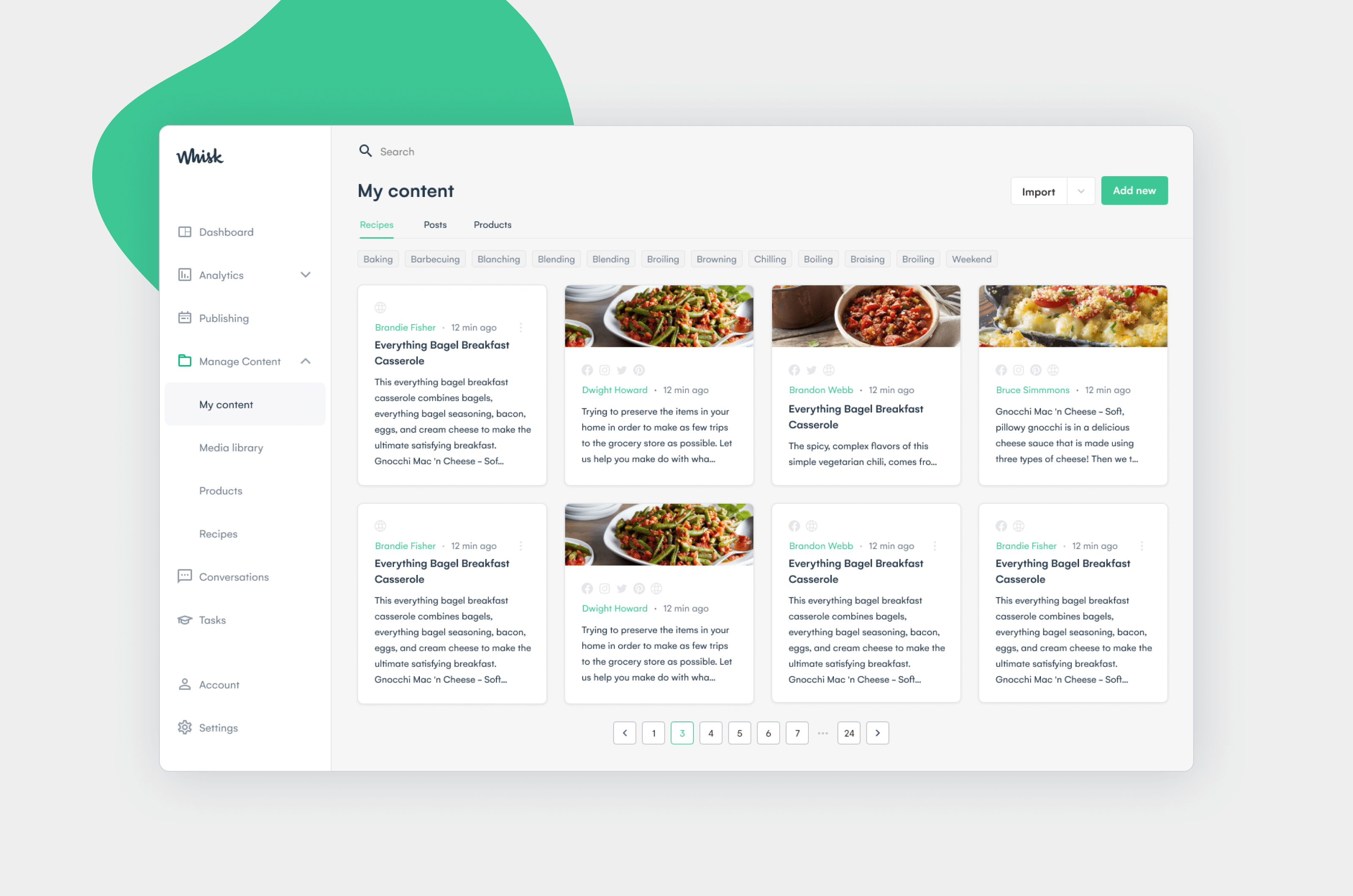
Users expressed difficulties in organizing and finding recipes, highlighting issues with disorganization, purchase tracking, and the absence of customized tagging options. Responding to these concerns, we're focused on improving navigation, simplifying purchase logs, and introducing flexible tagging to streamline the recipe management experience.

Define Features
My method starts with laying out a detailed list of features that we plan to include in our project. This process is crucial because it helps us visualize exactly what we aim to build and how each feature will benefit our users. I then initiate comprehensive discussions with all stakeholders involved—this includes the development team, product managers, and potentially even end-users. The goal of these discussions is to clarify any questions or uncertainties surrounding the features. By doing so, we can identify potential challenges early on, adjust our plans as needed, and make sure that every team member has a clear understanding of our direction.
This collaborative approach ensures that we're all moving forward with a shared vision, making the development process smoother and more efficient. Ultimately, this strategy not only helps in creating a more cohesive product but also in aligning our efforts towards meeting the actual needs of our users, thereby enhancing the overall impact of our project.

Structure
Strategic Feature Planning
The structure of a project serves as its backbone, defining how different components interact and fit together to create a cohesive whole. Grasping the overarching vision of the project is not just important but essential. This vision encompasses the goals, user needs, and the expected outcomes that the project aims to achieve. It acts as a guiding light for every decision made throughout the development process.
Engagement and Clarification
When this vision is clear, it sets a solid foundation upon which engineers can start to build the service architecture. This involves detailed planning of the system's layout, including how data flows between components, how services communicate with each other, and how users interact with the system. By understanding the big picture, engineers can design an architecture that is not only robust and scalable but also aligned with the project's goals.

Visionary Framework
Moreover, a well-defined structure ensures that the architecture can accommodate future growth and changes. It allows for scalability, making it possible to add new features or integrate new technologies without disrupting the existing system. This adaptability is crucial for maintaining the relevance and effectiveness of the service over time.
In essence, the initial phase of understanding and planning the project's structure is akin to laying the foundation for a building. Just as a strong foundation is necessary to support the weight and ensure the stability of a building, a well-planned structure is vital for the success of a software project. It ensures that the final product is not only functional and efficient but also capable of meeting the evolving needs of its users.

Ideation
The ideation phase of our project was centered around a critical challenge: how to introduce a new service that would not only complement but also enhance our existing toolkit designed primarily for developers. This toolkit, a robust compilation of APIs, comprehensive documentation, and customizable widget configurations, was already well-regarded for its utility and flexibility. However, our ambition was to broaden its appeal and functionality, making it an even more indispensable resource.
Our approach began with a deep dive into understanding the core needs and workflows of developers who relied on our toolkit. We sought to identify gaps that a new service could fill, aiming for a seamless integration that would feel intuitive rather than disruptive. The goal was to ensure that the addition of this service would not only cater to existing users but also attract a new audience by offering unique value.

To achieve this, we embarked on a creative exploration of potential features and functionalities that could bridge the gap between the existing capabilities of our toolkit and the emerging needs of our users. This process involved brainstorming sessions, user feedback loops, and prototype testing to gauge the practicality and impact of our ideas.
In essence, the ideation phase was a meticulous process of crafting a new service that would not only fit within the existing ecosystem of tools but also elevate the overall experience for developers. It was about finding the perfect synergy between the old and the new, ensuring that our toolkit remained at the forefront of technological advancement and user satisfaction.
Refining Our Approach: From Flexibility to Simplicity
In our pursuit of innovation, we considered developing a flexible template creator that would allow users to tailor their recipe formats. This tool aimed to offer unparalleled customization options, catering to diverse preferences and needs. However, upon deeper analysis, we realized that this feature, while valuable, addressed a very specific segment of our user base.
Recognizing the importance of accessibility and ease of use, especially for newcomers, we decided to pivot our strategy. Our focus shifted to streamlining the user experience by simplifying the template creation process. This decision was guided by the principle that a more intuitive and straightforward approach, particularly during the initial stages of use, would benefit a broader audience and foster greater engagement with our platform.



Aligning with User Needs
Through iterative development, it became clear that our original approach needed refinement. We redirected our efforts towards designing features specifically for brands and content creators, understanding that their needs differed significantly from those of developers. This shift away from complex systems for API keys and widget codes towards more user-friendly and relevant functionalities aimed to better serve our core audience and enhance their experience with our platform.